CSS 정리 - 드림 코딩 by 엘리 강의 정리입니다.
자세한 내용을 공부하고 싶으시면 위의 링크에 들어가셔서 학습하시는 것을 추천드립니다.
CSS의 반응형 유닛

CSS 문법 복습
.box{
width:200px;
height:200px;
color:#ffffff;
font-size: 10px;
}Selector -> box
Property -> width, height, color, font-size
Value -> 200px, #ffffff , 10px....
픽셀
모니터 위에서 화면에 나타낼 수 있는 가장 작은 단위
픽셀의 문제점은?
컨테이너의 사이즈가 변경되어도 컨텐츠가 그대로 고정된 값으로 유지 됩니다.
이러한 문제점때문에 %를 이용하고 있습니다.
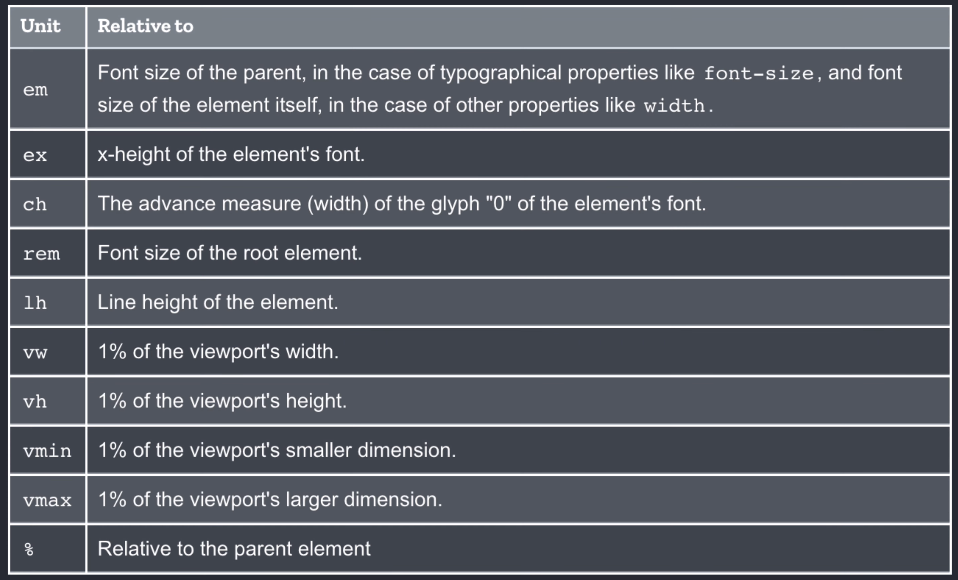
상대적인 유닛 사용


- 전부 다 쓰기 보다는 자주 사용하는 % vm vh em rem 을 공부해 두면 좋습니다.
1. em
보통은 font-family 에 따라서 크기가 달라집니다. em의 경우는 font-family와 상관 없이 폰트 사이즈를 가지고 있습니다.
항상 기본 폰트 사이즈는 16px입니다.
8em의 경우 16 * 8 = 128px 가 됩니다.
위의 8em 의 자식의 경우는 0.5em의 값을 지정했습니다.
그러면 8px가 이나라 128px * 0.5 가 됩니다.
2. rem
여기서 r은 root를 나타냅니다. 즉, em과 비슷한데 부모에 따라서 크기가 개선되는게 아니라 root에 따라서 크기가 개선이 되어집니다.
8em의 경우 128px였습니다.
그 자식이 0.5em이더라도 root인 16px를 따라 8px가 됩니다.
3. v*

- 전체를 100vw로 잡고, 전체의 절반은 50vw가 됩니다.
4. %
%는 많이 써왔듯이 전체 크기에서 %로 크기를 지정해줄 수 있습니다.
'Coding > HTML & CSS' 카테고리의 다른 글
| [클론 코딩] 유튜브 사이트 만들기 (0) | 2021.07.14 |
|---|---|
| [CSS] 반응형 CSS em과 rem (0) | 2021.07.13 |
| [CSS] CSS 정리3 (Flexbox) (0) | 2021.07.11 |
| [CSS] CSS 정리 2 (display, position) (0) | 2021.07.11 |
| [CSS] CSS 정리1 (0) | 2021.07.11 |