자바스크립트 기초 강의(ES5+) - 드림 코딩 by 엘리 강의 정리 입니다.
자세한 내용을 공부하고 싶으시면 위의 링크에 들어가셔서 학습하시는 것을 추천드립니다.
1. Hello 콘솔 출력
main.js 작성

결과 출력

index.html 작성

Live Server 실행 및 확인

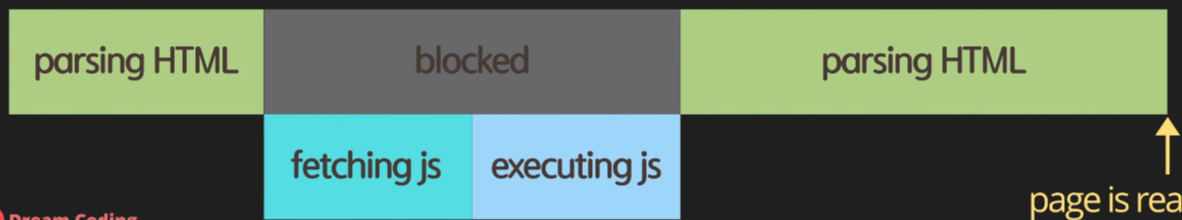
js파일을 head에 넣는 경우

- js 파일을 헤드에 넣는 경우 js가 큰 경우에는 느려질 수 있습니다.
js파일을 body에 넣는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
- 사용자가 페이지를 보기 전에 fetching 과 실행 시간을 기다려야 합니다.
js파일을 head + async를 설정하는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script async src="main.js"></script>
</head>
<body></body>
</html>
- 다운로드 받는 시간을 절약할 수 있습니다.
- But, 조작 시점이 HTML이 정의되어 있지 않으면 위험합니다.
js파일을 head + async를 설정하는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script defer src="main.js"></script>
</head>
<body></body>
</html>
'use strict'를 사용하는 이유
- 유연하다는 것은 위험할 수도 있습니다.
- 만약 변수의 경우 선언하지 않고 써도 에러가 발생하진 않습니다. 하지만 use strict을 사용하면 오류가 발생하게 됩니다.
'use strict';
'Coding > JavaScript' 카테고리의 다른 글
| [자바스크립트] 4. 코딩의 기본 operator, if, for loop (0) | 2021.07.07 |
|---|---|
| [자바스크립트] 3. 데이터 타입 (0) | 2021.07.07 |
| [자바스크립트]1. JavaScript의 역사 (0) | 2021.07.06 |
| 4.4 노드 생성/ 추가/ 삭제/ 이동 (0) | 2019.07.26 |
| 4.3 노드 찾기(자식 부모 형제) (0) | 2019.07.26 |