자바스크립트 기초 강의(ES5+) - 드림 코딩 by 엘리 강의 정리 입니다.
자세한 내용을 공부하고 싶으시면 위의 링크에 들어가셔서 학습하시는 것을 추천드립니다.
Operator
1. String concatenation(문자열 합치기)
// 1. String concatenation
console.log('my' + ' cat');
console.log('1' + 2);
console.log(`string literals: 1+2=${1 + 2}`);- 앞서 말했듯 `` 백틱을 이용하면 좀 더 편하게 출력을 할 수 있습니다.

2. Numeric operators(숫자 연산)
//2. Numeric operators
console.log(1 + 1); // 더하기
console.log(1 - 1); // 빼기
console.log(1 / 1); // 나누기
console.log(2 * 1); // 곱하기
console.log(5 % 2); // 나머지
console.log(2 ** 3); // n승 계산- 연산자를 사용할 수 있습니다.
3. Increment and decrement operators(증감 연산자)
//3. Increment and decrement operators
let counter = 2;
const perIncrement = ++counter;
//counter = counter +1;
//perIncrement = counter;
console.log(`perIncrement:${perIncrement}, counter:${counter}`);
const postIncrement = counter++;
//perIncrement = counter;
//counter = counter +1;
console.log(`postIncrement:${perIncrement}, counter:${counter}`);
const preDecrement = --counter;
console.log(`preDecrement:${perIncrement}, counter:${counter}`);
const postDecrement = counter--;
console.log(`postDecrement:${perIncrement}, counter:${counter}`);
- 전위 연산과 후위 연산에 대한 차이 입니다.

4. Assignment operators(연산 다른 표현식)
//4. Assignment operators
let x = 3;
let y = 6;
x += y;
x -= y;
x *= y;
x /= y;- x = x + y를 x +=y로 표현이 가능합니다.
5. Comparison operators(비교 연산자)
// 5. Comparison operators
console.log(10 < 6);
console.log(10 <= 6);
console.log(10 > 6);
console.log(10 >= 6);- 결과

6. Logical operators(논리 연산자)
// 6. Logical operators: || (or), && (and) , ! (not)
const value1 = true;
const value2 = 4 < 2;
// ||는 하나만 참이면 참
console.log(`or: ${value1 || value2}`);
// && 모두 참이여야 참 그 외에는 거짓
console.log(`or: ${value1 && value2}`);
// ! 는 not
console.log(!value1);7. Equality(같은 지 여부 체크 )
// 7. Equality
const stringFive = '5';
const numberFive = 5;
// == loose equality , with type conversion
console.log(stringFive == numberFive);
console.log(stringFive != numberFive);
// == loose equality , no type conversion
console.log(stringFive === numberFive);
console.log(stringFive !== numberFive);
// object equality by reference
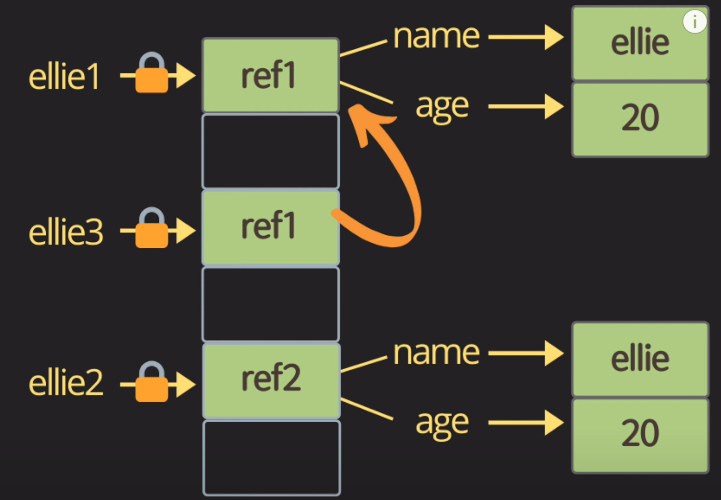
const ellie1 = { name: 'ellie' };
const ellie2 = { name: 'ellie' };
const ellie3 = ellie1;
console.log(ellie1 == ellie2); //false
console.log(ellie1 === ellie2); //false
console.log(ellie1 === ellie3); // true
// equality - puzzler
console.log(0 == false);
console.log(0 === false);
console.log('' == false);
console.log('' === false);
console.log(null == false);
console.log(null === false);
- object의 경우 ref가 다르기 때문에 같지 않습니다.

8. Conditional operators(조건 문)
// 8. Conditional operators : if
// if, else if, else
const name = 'elite';
if (name === 'elite') {
console.log('Welcome, Ellie');
} else if (name === ' coder') {
console.log('You are amazing coder');
} else {
console.log('unkwnon');
}- if 조건문 입니다. 출력 결과는 Welcome, Ellie 가 출력이 됩니다.
- 둘다 타입이 String 이므로 값과 타입이 같기 때문입니다.
// condition ? value1: value2;
console.log(name === 'ellie' ? 'yes' : 'no');- 위 코드는 삼항 연산자로 참이면 'yes'를 틀리면 'no'를 출력하게 됩니다.
const browser = 'IE';
switch (browser) {
case 'IE':
console.log('go away!');
break;
case 'Chrome':
case 'Firefox':
console.log('love you!');
break;
default:
console.log('same all!');
break;
}- 위의 코드는 스위치문을 이용해서 조건문을 작성할 수 있습니다.
9. loop (반복문)
let i = 3;
while (i > 0) {
console.log(`while: ${i}`);
i--;
}- while을 이용한 반복을 돌렸습니다.
- 조건을 이용하여 무한 반복이 도는 것을 막아줍니다.
do {
console.log(`do while: ${i}`);
i--;
} while (i > 0);- do-while는 무조건 한번 실행을 시켜줍니다.
- 한번 실행을 시킨 후에 더 돌릴 수 있는지 따져봅니다.
// for loop, for(begin; condition; step)
for (i = 3; i > 0; i--) {
console.log(`for: ${i}`);
}
for (let i = 3; i > 0; i = i - 2) {
// inline variable declaration
console.log(`inline variable for: ${i}`);
}- for는 초기화 식, 조건식 , 증감식 순으로 작성을 해서 사용하는 코드입니다.
'Coding > JavaScript' 카테고리의 다른 글
| [자바스크립트] 6. 클래스와 오브젝트의 차이점 (0) | 2021.07.08 |
|---|---|
| [자바스크립트] 5. 함수의 선언과 표현 (0) | 2021.07.08 |
| [자바스크립트] 3. 데이터 타입 (0) | 2021.07.07 |
| [자바스크립트] 2. 콘솔 출력, Script async 와 defer의 차이점 (0) | 2021.07.07 |
| [자바스크립트]1. JavaScript의 역사 (0) | 2021.07.06 |