자바스크립트 기초 강의(ES5+) - 드림 코딩 by 엘리 강의 정리 입니다.
자세한 내용을 공부하고 싶으시면 위의 링크에 들어가셔서 학습하시는 것을 추천드립니다.

비슷한 종류의 데이터들을 묶어서 한데에 보관하는 것을 자료구조라고 합니다.

자료구조에 대해서 검색, 삽입, 정렬, 삭제에 대해서 공부를 해두면 좋습니다.

배열의 경우는

인덱스로 접근이 가능하기 때문에 삽입과 삭제가 편합니다.
배열
배열의 정의
const arr1 = new Array();
const arr2 = [1, 2];- 배열을 만들 때는 위와 같이 2가지로 만들어 주면 됩니다.
배열의 인덱스
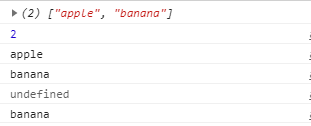
const fruits = ['apple', 'banana'];
console.log(fruits);
console.log(fruits.length);
console.log(fruits[0]);
console.log(fruits[1]);
console.log(fruits[2]);
console.log(fruits[fruits.length - 1]);- 배열의 인덱스는 0 부터 시작을 합니다.

배열의 출력
// a. for
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
// b. for of
for (let fruit of fruits) {
console.log(fruit);
}
// c. forEach
fruits.forEach(function (fruit, index) {
console.log(fruit, index);
});
fruits.forEach((fruit) => console.log(fruit));- for 문 또는 foreach를 이용해서 배열을 출력할 수 있습니다.
- 배열의 길이 까지 출력하는 코드를 짜서 확인하실 수 있습니다.
- foreach의 함수의 경우는 익명 함수를 활용하여 출력을 할 수 있습니다.
배열의 삽입 삭제
fruits.push('strawberry', 'peach');
console.log(fruits);
// pop: remove an item from the end
const poped = fruits.pop();
fruits.pop();
console.log(fruits);
// unshift: add an item to the benigging
fruits.unshift('strawberry', 'lemon');
console.log(fruits);
// shift: remove an item from the benigging
fruits.shift();
fruits.shift();
console.log(fruits);
// note!! shift, unshift are slower than pop, push
// splice: remove an item by index position
fruits.push('strawberry', 'peach', 'lemon');
console.log(fruits);
fruits.splice(1, 1);
console.log(fruits);
fruits.splice(1, 0, 'green apple', 'watermelon');
console.log(fruits);
// combine two arrays
const fruits2 = ['orange', 'mango'];
const newFruits = fruits.concat(fruits2);
console.log(newFruits);- 배열에서 push와 pop를 이용해서 배열의 요소를 추가 또는 삭제를 할 수 있습니다.
추가 삭제의 위치는 배열의 맨 끝입니다.
- 또한 shift와 unshift가 있는데 이 또한 추가 또는 삭제를 할 수 있습니다
하지만 앞에서와 다르게 추가 삭제 위치는 배열의 맨 앞입니다.
시간 또한 push와 pop보다 많이 걸립니다. 배열을 전체적으로 한칸씩 옮기는 작업때문에 시간이 올래 걸립니다.
- splice는 원하는 위치에 지우고 데이터를 넣을 수 있습니다.
- concat은 두 배열을 합칠 수 있게 해줍니다.
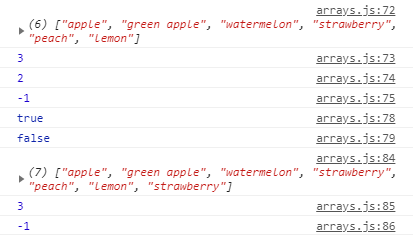
배열의 조회
// indexOf: find the index
console.clear();
console.log(fruits);
console.log(fruits.indexOf('strawberry'));
console.log(fruits.indexOf('watermelon'));
console.log(fruits.indexOf('mango'));
// includes
console.log(fruits.includes('watermelon'));
console.log(fruits.includes('coco'));
// lastIndexOf
fruits.push('strawberry');
console.log(fruits);
console.log(fruits.indexOf('strawberry'));
console.log(fruits.lastIndexOf('mango'));- indexOf로 데이터의 인덱스를 찾을 수 있습니다.
- includes 는 배열의 값에 포함이 되어있는지 여부를 확인할 수 있습니다.

'Coding > JavaScript' 카테고리의 다른 글
| [자바스크립트] 10. JSON (0) | 2021.07.10 |
|---|---|
| [자바스크립트] 9. 배열 함수들 (0) | 2021.07.10 |
| [자바스크립트] 7. 오브젝트 (0) | 2021.07.09 |
| [자바스크립트] 6. 클래스와 오브젝트의 차이점 (0) | 2021.07.08 |
| [자바스크립트] 5. 함수의 선언과 표현 (0) | 2021.07.08 |