자바스크립트 기초 강의(ES5+) - 드림 코딩 by 엘리 강의 정리입니다.
자세한 내용을 공부하고 싶으시면 위의 링크에 들어가셔서 학습하시는 것을 추천드립니다.
JSON

HTTP -> HyperText Transfer protocol의 약자로
서로 주고 받을지를 규약 한 프로토콜

- XMLHttpRequest
브라우저 api에서 제공하는 오브젝트중 하나로, 간단하게 서버에 데이터 요청 및 응답받을 수 있습니다.
- fetch() API
fetch() API를 통해서도 데이터를 주고받을 수 있습니다.

요즘에는 XML을 가독성 및 사이즈 크기 때문에 잘 사용되지 않고, JSON을 많이 사용합니다.
- 데이터를 주고 받을 때, 가장 간단하게 쓰는 파일 포맷
- 텍스트를 기반으로 가볍다.
- 쉽게 보기 편함
- key-value의 특징을 가집니다.
- 언어와 플랫폼에 상관없이 다 사용이 가능합니다.
어떻게 직렬화해서 데이터를 전달할지, 어떻게 직렬화된 데이터를 역직렬화 할지?
1. Stringify
- Object으로 부터 json를 만드는 함수
let json = JSON.stringify(true);
console.log(json);
json = JSON.stringify(['apple', 'banana']);
console.log(json);
const rabbit = {
name: 'tori',
color: 'white',
size: null,
birthDate: new Date(),
jump: function () {
console.log(`${this.name} can jump!`);
},
};
json = JSON.stringify(rabbit);
console.log(json);- 위 코드는 배열을 json으로 바꿔보는 작업입니다.
json = JSON.stringify(['apple', 'banana']);
console.log(json);
- 배열 처럼 보이면서, ""로 json의 규격 사항으로 바뀌게 되는 것을 확인하실 수 있습니다.
const rabbit = {
name: 'tori',
color: 'white',
size: null,
birthDate: new Date(),
jump: function () {
console.log(`${this.name} can jump!`);
},
};
json = JSON.stringify(rabbit);
console.log(json);- jump 는 데이터가 아니고 함수이기 때문에 json에 포함되지 않습니다.
- symbol 또한 데이터에 포함이 되지 않습니다.

json = JSON.stringify(rabbit);
console.log(json);
json = JSON.stringify(rabbit, ['name', 'color', 'size']);
console.log(json);
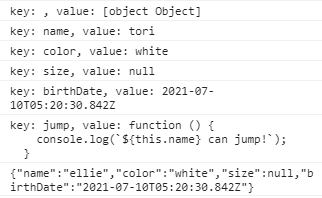
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'name' ? 'ellie' : value;
});
console.log(json);
- 직렬화 작업에서 데이터가 어떻게 들어오는지 확인할 수 있습니다.
- 맨 처음 오브젝트 전체를 받아오고, 그 후에 안의 값을 하나씩 확인합니다.
- 따라서 각각의 값에 대해서 조건을 갖고 변경이 가능합니다.
2. parse
json = JSON.stringify(rabbit);
console.log(json);
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'birthDate' ? new Date(value) : value;
});
console.log(obj);
rabbit.jump();
// obj.jump();
console.log(rabbit.birthDate.getDate());
console.log(obj.birthDate.getDate());- json으로 부터 object를 만드는 함수
- 위의 코드를 연결시켜보면 json으로 갔다가 다시 object로 왔기 때문에 jump라는 함수를 사용할 수가 없습니다.
- 여기서 주의할 점은 date는 new Date()라는 오브젝트 자체이기 때문에 스트링 형태가 아니라서 그냥은 가져올 수가 없습니다.
- reviver을 이용해서 조건에 따라 값을 달리 해주면서 getDate를 출력할 수 있게 해줍니다.
'Coding > JavaScript' 카테고리의 다른 글
| [자바스크립트] 12. 프로미스 (0) | 2021.07.10 |
|---|---|
| [자바스크립트] 11. 비동기처리 콜백 이해 (0) | 2021.07.10 |
| [자바스크립트] 9. 배열 함수들 (0) | 2021.07.10 |
| [자바스크립트] 8. 배열 (0) | 2021.07.09 |
| [자바스크립트] 7. 오브젝트 (0) | 2021.07.09 |