자바스크립트 기초 강의(ES5+) - 드림 코딩 by 엘리 강의 정리입니다.
자세한 내용을 공부하고 싶으시면 위의 링크에 들어가셔서 학습하시는 것을 추천드립니다.
ES6
1. 객체 초기자
{
const ellie1 = {
name: 'Ellie',
age: '18',
};
const name = 'Ellie';
const age = '18';
const ellie2 = {
name: name,
age: age,
};
const ellie3 = {
name,
age,
};
console.log(ellie1, ellie2, ellie3);
}- 오브젝트를 선언하는 방식이 새로 추가 되었습니다.
- 키와 값이 같은 경우에는 생략이 가능합니다.
2. 할당
{
// object
const student = {
name: 'Anna',
level: 1,
};
{
const name = student.name;
const level = student.level;
console.log(name, level);
}
{
const { name, level } = student;
console.log(name, level);
const { name: studentName, level: studentLevel } = student;
console.log(studentName, studentLevel);
}
이전과 다르게 name과 level을 다르게 가져올 수 있습니다.
const { name, level } = student;
console.log(name, level);
name이라는 이름에서 studentName로 변경할 때 사용할 수 있습니다.
const { name: studentName, level: studentLevel } = student;
console.log(studentName, studentLevel);
배열의 경우
// array
const animals = ['dog', 'cat'];
{
const first = animals[0];
const second = animals[1];
console.log(first, second);
}
{
const [first, second] = animals;
console.log(first, second);
}
}3. 배열의 복사
{
const obj1 = { key: 'key1' };
const obj2 = { key: 'key2' };
const array = [obj1, obj2];
// array copy
const arrayCopy = [...array];
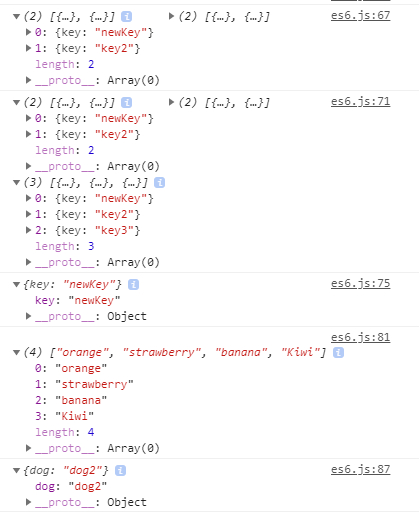
console.log(array, arrayCopy);
const arrayCopy2 = [...array, { key: 'key3' }];
obj1.key = 'newKey';
console.log(array, arrayCopy, arrayCopy2);
// object copy
const obj3 = { ...obj1 };
console.log(obj3);
// array concatenation
const fruits1 = ['orange', 'strawberry'];
const fruits2 = ['banana', 'Kiwi'];
const fruits = [...fruits1, ...fruits2];
console.log(fruits);
// object merge
const dog1 = { dog: 'dog1' };
const dog2 = { dog: 'dog2' };
const dog = { ...dog1, ...dog2 };
console.log(dog);
}- ... 을 통해서 배열의 복사가 가능합니다.

- 배열, Object 의 병합이 가능합니다.
4. 디폴트 파라미터
{
{
function printMessage(message) {
if (message == null) {
message = 'default message';
}
console.log(message);
}
printMessage('hello');
printMessage();
}
{
function printMessage(message = 'default message') {
console.log(message);
}
printMessage('hello');
printMessage();
}
console.clear();
}- 전달 인자를 디폴트 값으로 사용하는 문법입니다.
5. 삼항 연산자
{
const isCat = true;
{
let component;
if (isCat) {
component = 'cat';
} else {
component = 'dog';
}
console.log(component);
}
{
const component = isCat ? 'cat' : 'dog';
console.log(component);
console.log(isCat ? 'cat' : 'dog');
}
console.clear();
}- if 문을 간단하게 표현할 수 있습니다.
6. 간단한 작성
{
const weather = 'cloud';
const temparature = '16°C';
console.log('Today weather is ' + weather + ' and temparature is ' + temparature + '.');
console.log(`Today weather is ${weather} and temparature is ${temparature}.`);
}- ``를 이용하면 + 하지 않고 쉽게 작성할 수 있습니다.
ES11
1. optional chaining
{
const person1 = {
name: 'Ellie',
job: {
title: 'S/W Engineer',
manager: {
name: 'Bob',
},
},
};
const person2 = {
name: 'Bob',
};
{
function printManager(person) {
console.log(person.job.manager.name);
}
printManager(person1);
// printManager(person2);
}
{
function printManager(person) {
console.log(
person.job ? (person.job.manager ? person.job.manager.name : undefined) : undefined
);
}
printManager(person1);
printManager(person2);
}
{
function printManager(person) {
console.log(person.job && person.job.manager && person.job.manager.name);
}
printManager(person1);
printManager(person2);
}
{
function printManager(person) {
console.log(person.job?.manager?.name);
}
printManager(person1);
printManager(person2);
}
}- 있는지 없는지를 확인 하는 부분에서 chaining을 이용해서 찾을 수 있습니다.
- ES11에서는 간단하게 찾을 수 있습니다.
{
function printManager(person) {
console.log(person.job?.manager?.name);
}
printManager(person1);
printManager(person2);
}2. ||를 사용
{
const name = 'Ellie';
const userName = name || 'Guest';
console.log(userName);
}
{
const name = null;
const userName = name || 'Guest';
console.log(userName);
}
{
const name = '';
const userName = name || 'Guest';
console.log(userName);
const num = 0;
const message = num || 'undefined';
console.log(message);
}
{
const name = '';
const userName = name ?? 'Guest';
console.log(userName);
const num = 0;
const message = num ?? 'undefined';
console.log(message);
}- 이 최신 문법에서는
{
const name = '';
const userName = name ?? 'Guest';
console.log(userName);
const num = 0;
const message = num ?? 'undefined';
console.log(message);
}이와 같이 사용하는데 name이 없다면 Guest를 num이 없다면 undefined를 가지게 됩니다.
'Coding > JavaScript' 카테고리의 다른 글
| [자바스크립트] 13. async 와 await (0) | 2021.07.11 |
|---|---|
| [자바스크립트] 12. 프로미스 (0) | 2021.07.10 |
| [자바스크립트] 11. 비동기처리 콜백 이해 (0) | 2021.07.10 |
| [자바스크립트] 10. JSON (0) | 2021.07.10 |
| [자바스크립트] 9. 배열 함수들 (0) | 2021.07.10 |